# Apply AppSealing files to your project
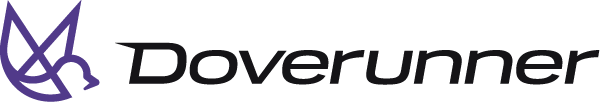
# Open your Xcode project

# Perform 'File >> Add Files to "MyRnApp"...' menu action

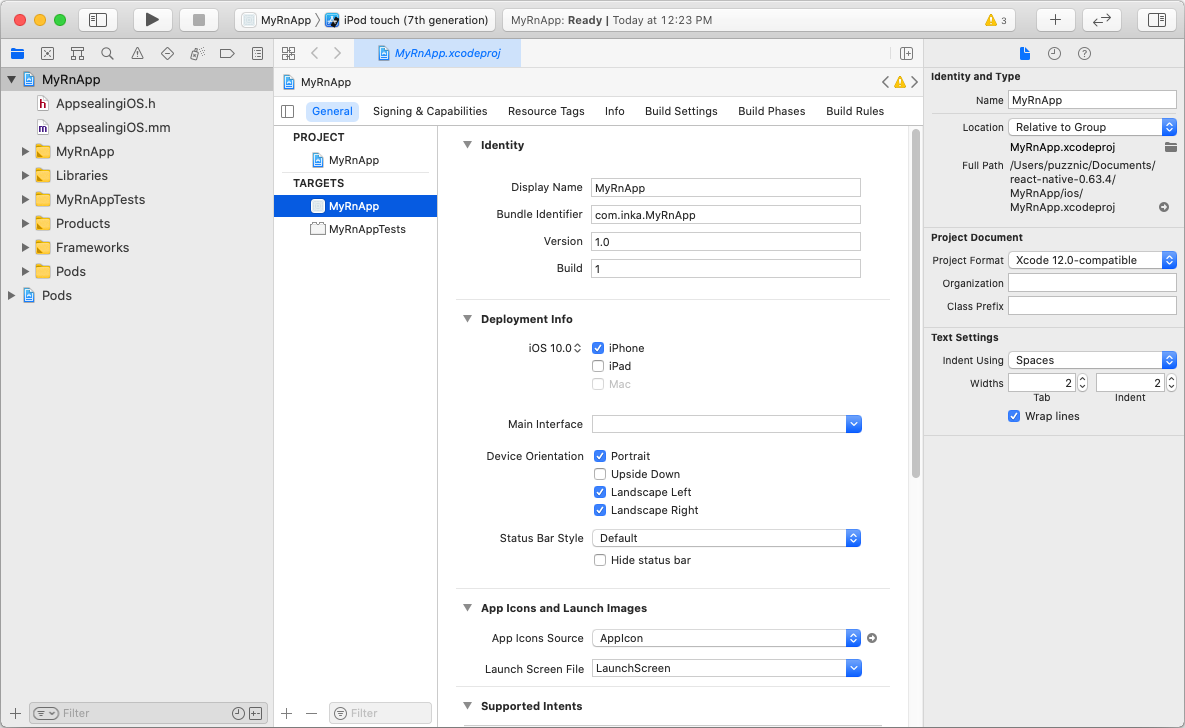
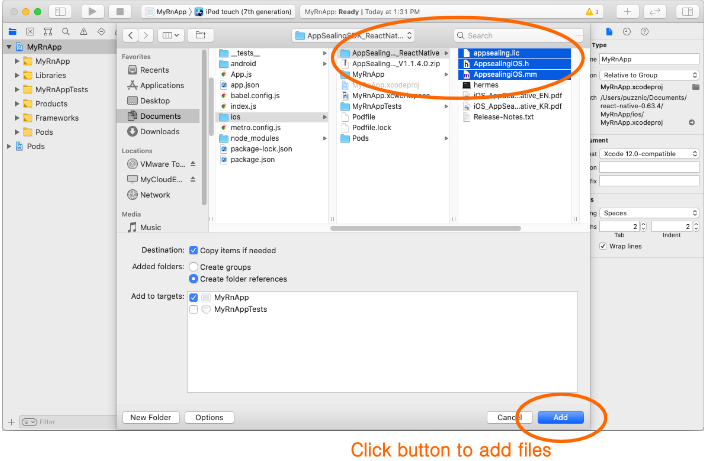
In dialog box, select "appsealing.lic", "AppsealingiOS.h" and "AppsealingiOS.mm (opens new window)" files in "MyRnApp/ios/AppSealingSDK_ReactNative/" folder and click "Add" button.


# Configure hermes library
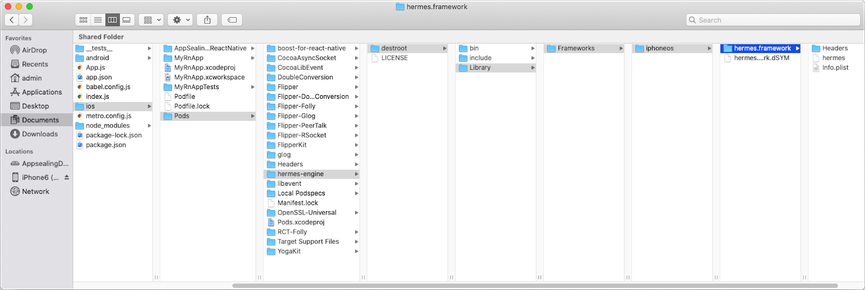
In Finder, move to following path.
MyRnApp >> ios >> Pods >> hermes-engine >> destroot >> Library >> Frameworks >> iphoneos >> hermes.framework

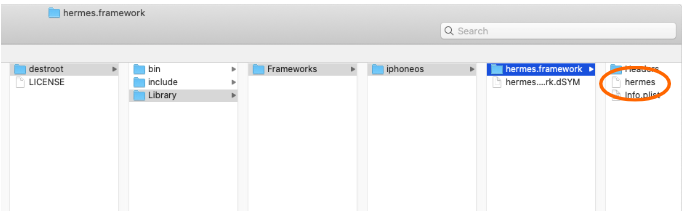
Backup original “hermes” file in this folder. This file can be used when you need to debug or run “MyRnApp” without AppSealing logic.

Open Finder window then move to previous un-compressed SDK folder “MyRnApp/ ios/AppSealingSDK_ReactNative” and copy/move hermes file to newly created “iphoneos-release/hermes.framework” folder. Warning dialog for duplicate file name can be shown then you just click “Replace”.

The path of the hermes file may vary depending on the React Native version.
ReactNative 0.65.1 : MyRnApp0_65/ios/Pods/hermes-engine/destroot/Library/Frameworks/universal/hermes.xcframework/ios-arm64_armv7_armv7s/hermes.framework
ReactNative 0.66.0 : /MyRnApp0_66/ios/Pods/hermes-engine/destroot/Library/Frameworks/universal/hermes.xcframework/ios-arm64/hermes.framework
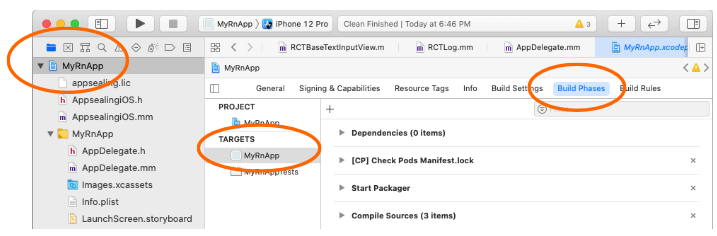
Next step is to apply static AppSealing library to your project. While project name in “TARGETS” has selected select “Build Phase” tab in right panel.

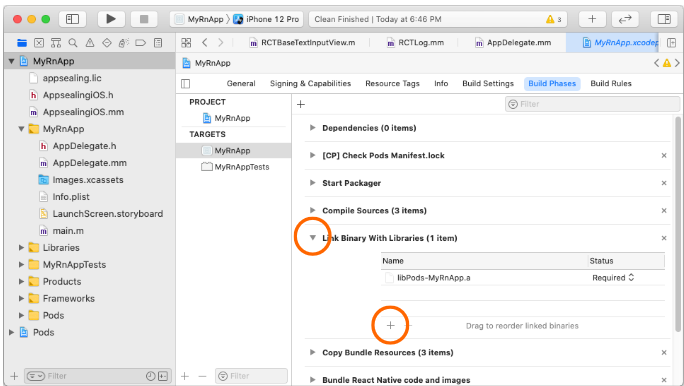
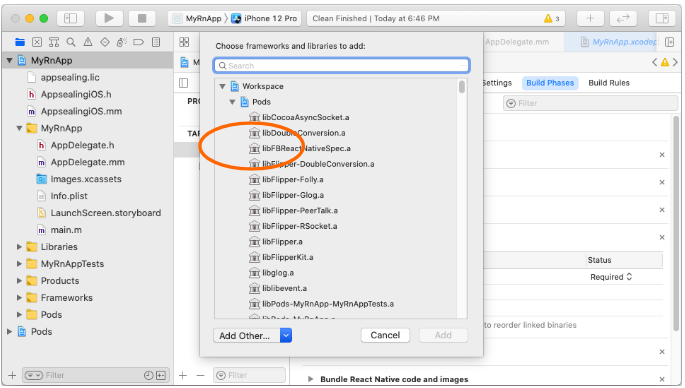
Click arrow icon left to “Link Binary With Libraries” to expand option panel and click “+” icon below.

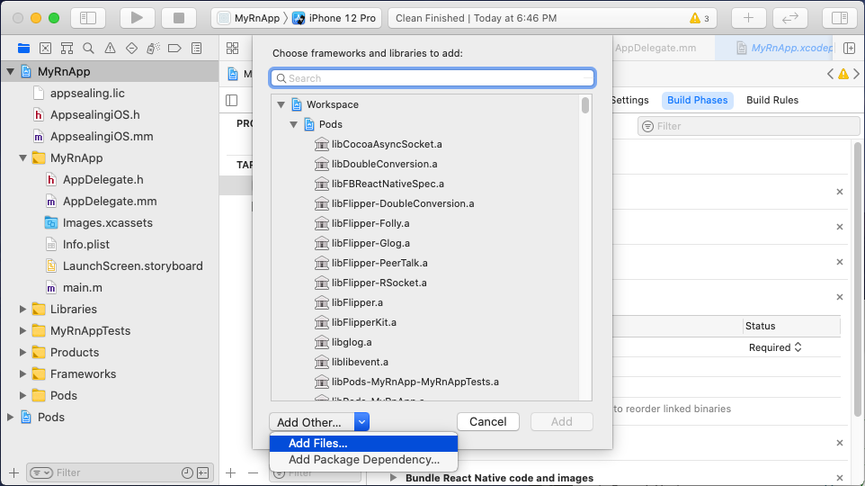
File selection window will appear then click “Add Other…” button at bottom.

Select “Add Files…” item in drop-down list.

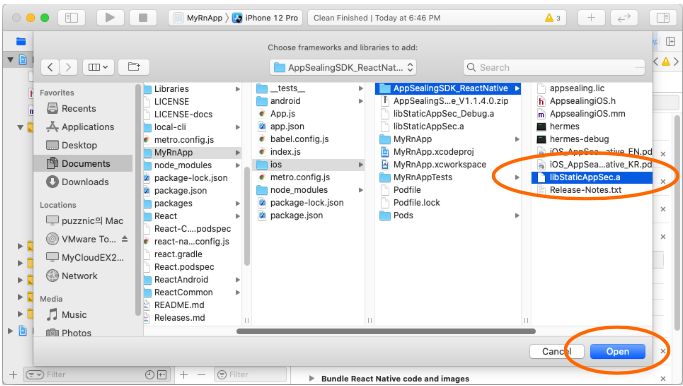
Choose “libStaticAppSec.a” file at “MyRnApp/ios/AppSealingSD_ReactNative” folder in file open dialog box then click “Open” button.

You can see the “libStaticAppSec.a” library has added like below.

# Additional work requird for React Native 0.70.0 or later
If the version of the React Native app to which the AppSealing SDK is to be applied is 0.70.0 or higher, the following additional steps must be performed. If this process is omitted, app's javascript code is not encrypted correctly.
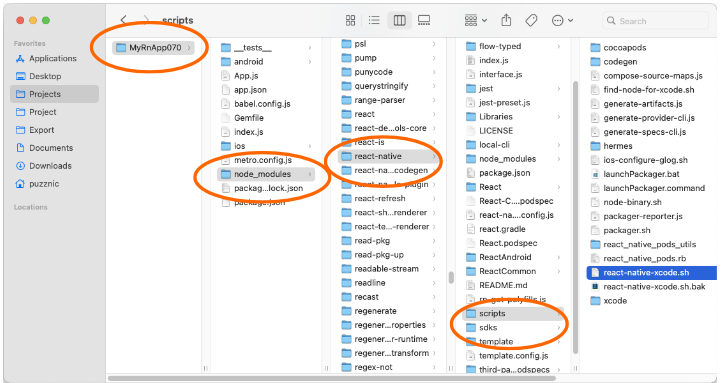
Open Finder first, and move to “node_modules/react-native/scripts” folder of your project path.

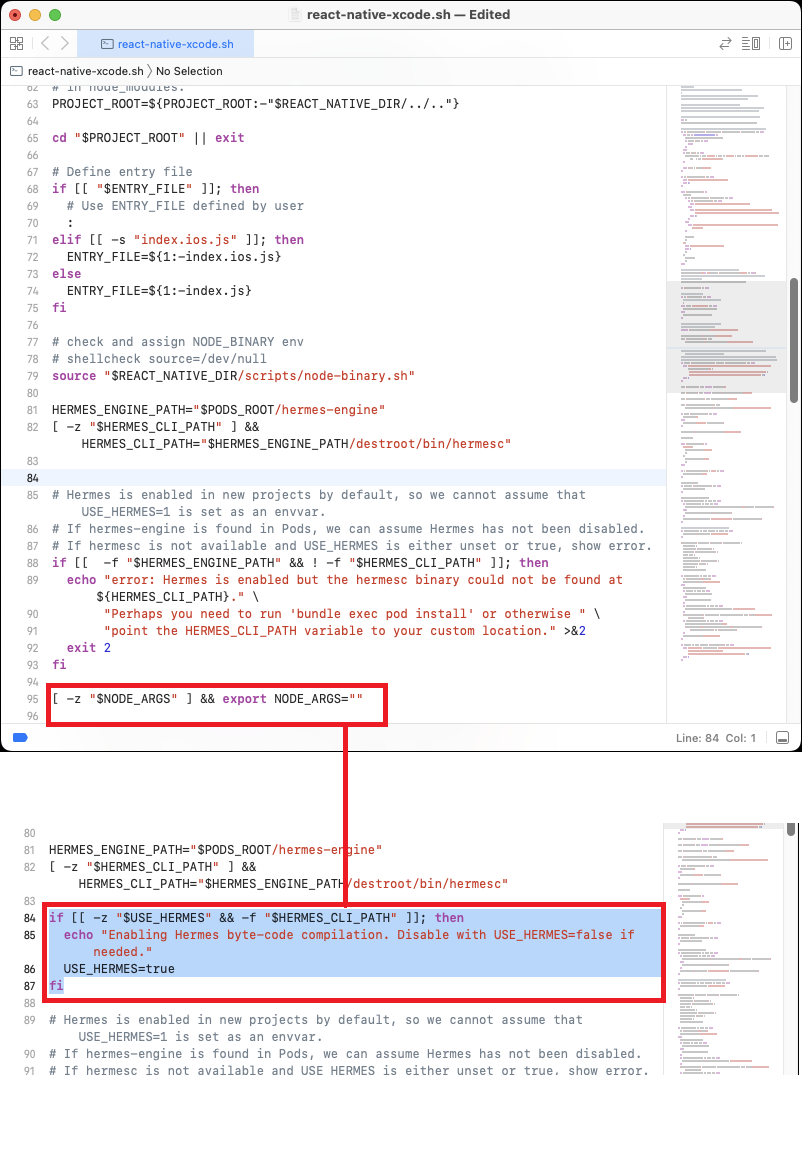
After moving to the folder, find the file named "react-native-xcode.sh" and open it with TextEditor app. When you open the file, go to line 84 of the script code and add the script below.
if [[ -z "$USE_HERMES" && -f "$HERMES_CLI_PATH" ]]; then
echo "Enabling Hermes byte-code compilation. Disable with USE_HERMES=false if needed."
USE_HERMES=true
fi

Now all prerequisites are ready for you to build and test MyRnApp.